介紹完首頁和(分享的)檔案管理規則後,接下來將進入 Figma 基礎介面的介紹,
其實 Figma 的介面和常見的設計軟體介面差異不大,
若是有 Sketch 或 Adobe 使用經驗其實可以無痛銜接。

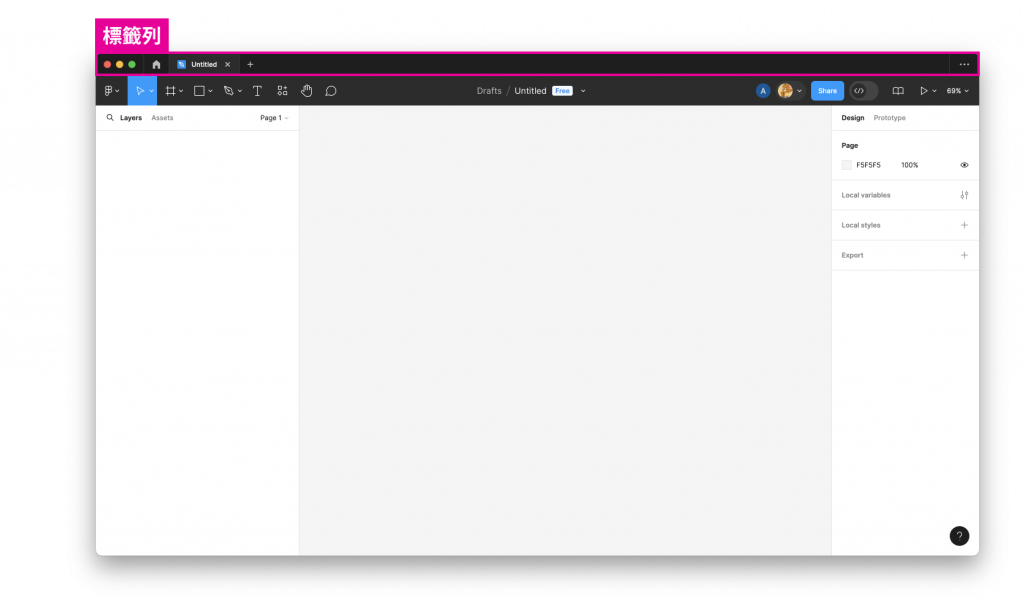
標籤列又稱為導航列,左側的 Home icon 圖示可點擊回到 Figma 首頁,往右的標籤 Tab 就像瀏覽器開分頁一樣,已開啟的所有檔案都會展示在這裡,通過快捷鍵 MAC 系統為 command + 1、2、3...( Windows系統 Ctrl + 1、2、3...)來快速切換目標檔案。
☝️小提醒: Figma 切換檔案的快速鍵和 Sketch 縮放看到全部物件的快速鍵用法衝突,若要在 Figma 查看全部物件的快捷鍵是 Shift + 1,縮放所選取的物件為 Shift + 2
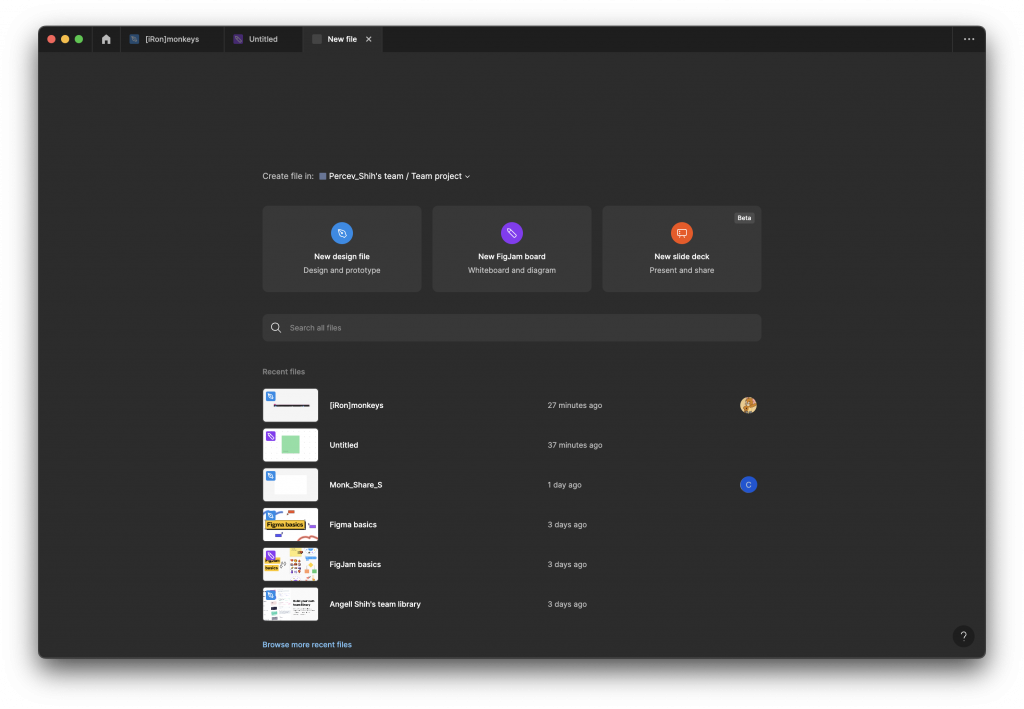
右側末端的 + 符號類似新增分頁的意思,點擊後會出現檔案類型供選擇,以及先前關閉的檔案列表,如下圖所示
在此也可利用關鍵字搜所檔案或專案名稱,非常的方便。
